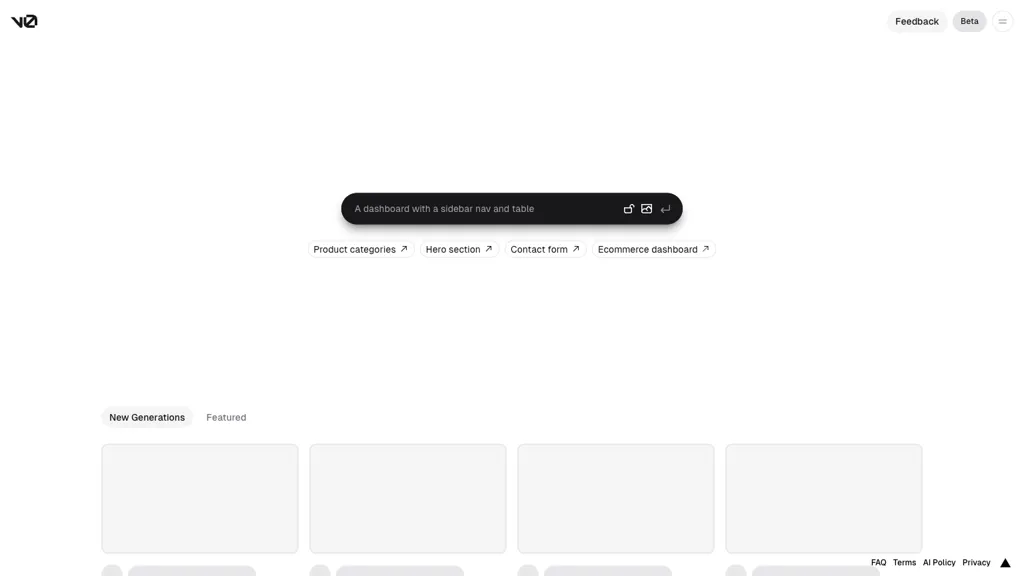
v0 — это система создания пользовательского интерфейса от Vercel на базе искусственного интеллекта. Она генерирует удобный для копирования и вставки код React на основе shadcn / ui и Tailwind CSS, который пользователи могут использовать в своих проектах.
v0.dev by Vercel Labs
Платформы: Инструменты разработчика
Что такое v0.dev от Vercel Labs? v0 — это генеративная система пользовательского интерфейса от Vercel, основанная на искусственном интеллекте.Он генерирует удобный для копирования и вставки код React на основе shadcn / ui и Tailwind CSS, который пользователи могут использовать в своих проектах.v0 использует модели искусственного интеллекта для генерации кода на основе простых текстовых подсказок. После отправки запроса вы получаете три варианта пользовательских интерфейсов, созданных с помощью искусственного интеллекта.Вы можете выбрать один из них и скопировать, вставить его код или доработать его дальше.Для уточнения вы можете выбрать отдельные части сгенерированного пользовательского интерфейса, чтобы точно настроить свое творение. Когда вы будете готовы, вы можете скопировать, вставить и отправить.Продукты Vercel обучаются на основе пользовательского кода, написанного нашей командой, в сочетании с открытым исходным кодом и синтетическими наборами данных.Vercel может использовать сгенерированные пользователем подсказки и/или контент сторонних поставщиков в качестве входных данных для моделей и обучающих систем для улучшения своих продуктов. Использование этих данных дает Vercel возможность предоставлять более точные и актуальные рекомендации нашим пользователям.
Основные функции
⭐ v0.dev от Vercel Labs предлагает множество функций и преимуществ, которые делают его лучшим выбором для различных пользователей. Вот некоторые из ключевых функций: ✔️ создание интерфейса. ✔️ Поддержка CSS Tailwind.
Примеры использования
➡️ примеры использования и приложения v0.dev от Vercel Labs Быстро и эффективно генерируют код React, предоставляя простые текстовые подсказки моделям ИИ.. С легкостью создавайте пользовательские интерфейсы, используя сгенерированный ИИ код, удобный для копирования и вставки.. Тонкая настройка сгенерированных пользовательских интерфейсов путем выбора отдельных частей в соответствии с требованиями и предпочтениями проекта..